Owen Jow
Graphics & Image Processing
- 184[1] - Rasterizing SVG Files
- 184[2] - Mesh Manipulation
- 184[3] - Path Tracing
- 184[4] - Lens Simulation
- 184[5] - Fluid Simulation
- 194[1] - Colorization via Alignment
- 194[2] - Pinhole Camera
- 194[3] - Frequencies
- 194[4] - Seam Carving
- 194[5] - Face Morphing
- 194[6] - Light Fields
- 194[7] - Image Stitching
- 194[8] - Single View Modeling
- 194[9] - Video Textures
Rasterizing SVG Files
In a broad sense, this project’s rasterizer draws SVG files to the screen. It includes controls for antialiasing (via supersampling), transforms (scaling, translation, rotation), and switching between texture filtering methods.
Rasterization… the act of turning virtual objects into well-positioned, colored pixels on our displays. We begin by implementing the pixelation process for lines and triangles, since they can be synthesized into all other forms of geometric output. In both cases we essentially just need to figure out which pixels are part of the given line or triangle, and mark them in the framebuffer for coloring.
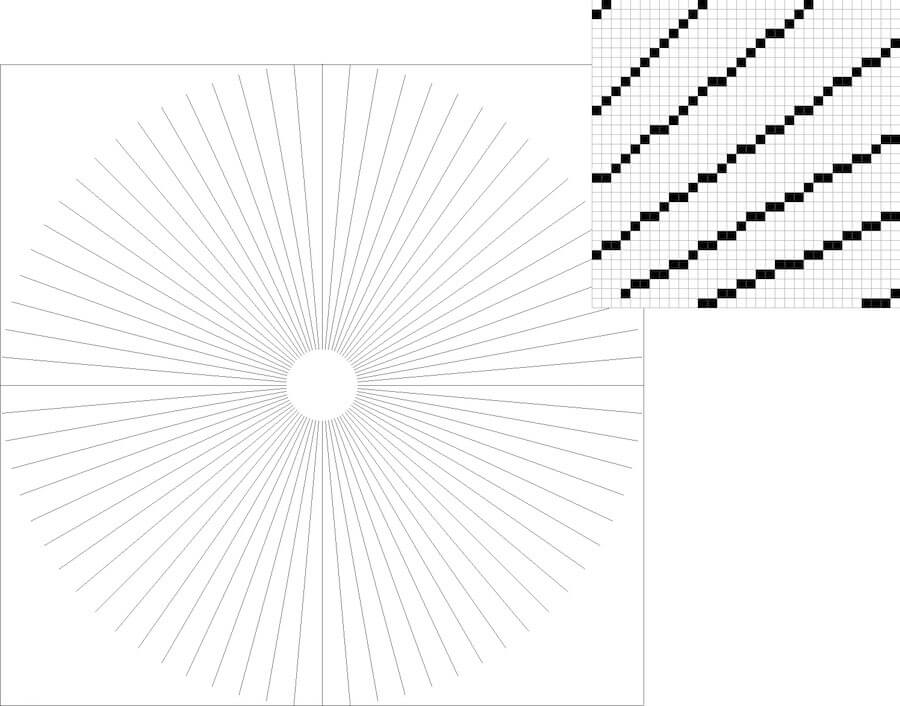
For lines we follow Bresenham’s algorithm, which makes consistent single-unit strides in either a horizontal or vertical direction and varies progress along the other direction according to the input slope.

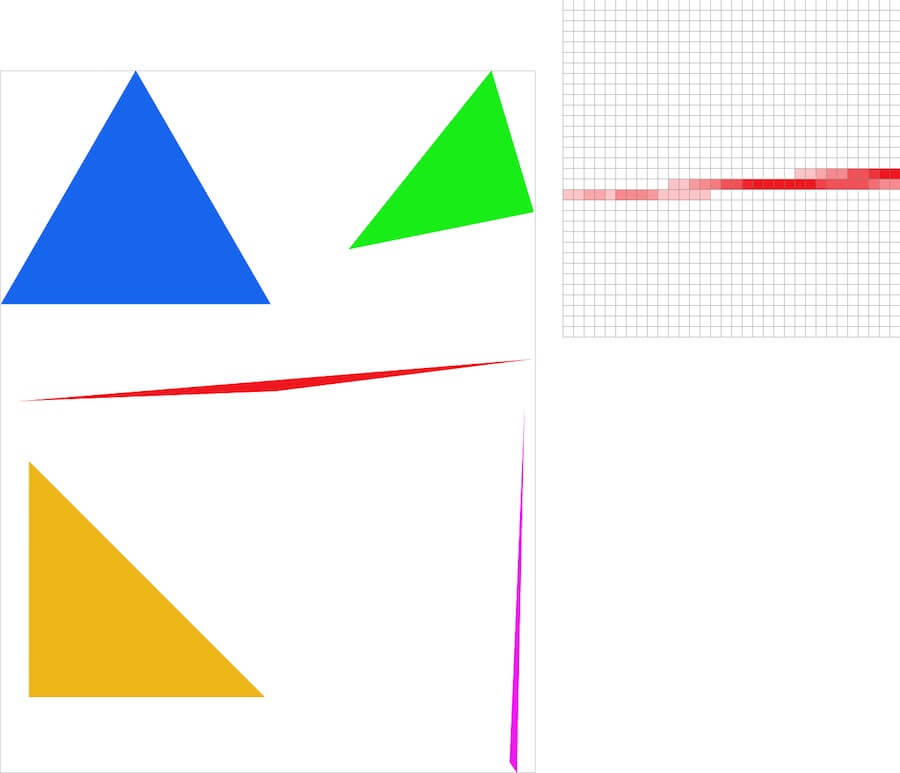
For triangles, we determine the bounding box from the vertex extremes, compute the barycentric coordinates of each point in the bounding box, and mark each point to be colored if all of its barycentric coordinates are between 0 and 1.
The triangle edges are antialiased through supersampling: we take multiple samples at different points within each pixel and set opacity to be the percentage of samples that are actually inside the triangle.

We also add support for basic affine transformations – applied below on our friend the golden robot – by providing the general matrices with which to multiply each collection of primitives.

|

|
Finally, we enable our rasterizer to smoothly texture images onto arbitrary shapes by trilinearly interpolating colors from mipmaps.
